How I Switched from Sublime Text to Atom

(Atom Material Dark with Panda Syntax and Mononoki typeface)
When I first discovered Sublime Text, I fell in love with its configurability and the availability of packages to extend its features. When Atom first came out, I tried it for a little bit, but quickly became frustrated because there were still some kinks that needed resolved.
Fast forward about 2 years to when I start my new job at Element Three. The whole dev team is using Atom, so I figure I’ll give it another shot.
There was definitely an adjustment period. But, after a few weeks, I realized that Atom did everything Sublime did, except better! And more!

Right off the bat Atom comes with default packages, which you can disable. I immediately disabled the wrap-guide package because I couldn’t take the line running through my code, and I don’t ascribe to the 80-character preference. But this in itself is an improvement over Sublime. Here are some more.
Out-of-the-box Improvements over Sublime
- Better default theme and syntax highlighting
- More intuitive Settings panel
- Spell-check
- Markdown preview, which renders all the expensive markdown writing apps out there totally useless
- Git integration, eliminating the need for GitGutter. Atom will indicate changes to your
gitprojects by changing the color of file/directory names and the line numbers in your files - Better autocomplete suggestions, since it will search your entire project for matches to what you are typing as opposed to just the file you are in at the moment
- SelectUntil behavior by default
- SideBarEnhancements behavior by default
- Atom’s package manager is bundled. No more having to press control-backtick, finding that code snippet online, and pasting it in the console 🔥
- Thriving developer community that is responsible for all of this awesomeness
Major adjustments
In fact, most of what I had to adjust to with Atom was keybindings. I had a few custom ones set up in Sublime that I struggled with in Atom. This is because I was adding them incorrectly. (They’re case sensitive.)
As mentioned in A Front End Developer’s Sublime Text Setup, I had been used to using shift-cmd-d to delete lines and alt-cmd-d to duplicate lines. Well, I added my keybindings like so:
'atom-workspace atom-text-editor:not([mini])':
'shift-cmd-D': 'unset!'
'shift-cmd-D': 'editor:delete-line'
'alt-cmd-D': 'editor:duplicate-lines'Delete line worked, but not duplicate line. It’s because Atom was expecting me to type alt-cmd-shift-D because I had entered it as a capital D. This is the correct way:
'atom-workspace atom-text-editor:not([mini])':
'shift-cmd-D': 'unset!'
'shift-cmd-D': 'editor:delete-line'
'alt-cmd-d': 'editor:duplicate-lines'The other big thing to get used to was the behavior of the tab key. In Sublime, you could use tab (much like a terminal) to expand snippets and use suggested autocompletions. In Atom, it seems like the return key is more reliable for autocomplete, while tab still works for snippets. Kinda weird.
^ that may just be because I am using Emmet, which in Sublime, allows tab to expand all of its abbreviations. I ended up adding another keybinding. Emmet’s default keybinding is ctrl+e to expand abbreviations; I changed it to cmd-e since I wasn’t using it for anything else and it’s more intuitive to my fingers.
Now, on to the fun stuff: packages! I was able to find a replacement for every package I loved in Sublime, and all of these either matched or surpassed their predecessors.
I was also able to create my first Atom package. Thanks to apm, it was incredibly easy to publish.
Packages
Atom Beautify – Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom.
This replaced JavaScript Beautify and SassBeautify from my Sublime setup. As you can see, it handles a lot more languages than that.
Emmet – Another time-saving package providing many useful HTML snippets.
File Icons – Assign file extension icons and colors for improved visual grepping.
Language Blade – Syntax highlighter for the Blade templating engine used in Laravel.
Language Twig – Twig support for Atom.
Less Than Slash – Adds automatic closing of HTML tags when less-than, slash (</) is typed.
Markdown Writer – Make Atom a better Markdown editor and an easier static blogging tool.
I like this one because it makes Atom behave more like Ghost. I can press cmd-b to make my markdown text bold, cmd-k to insert a hyperlink, and so on.
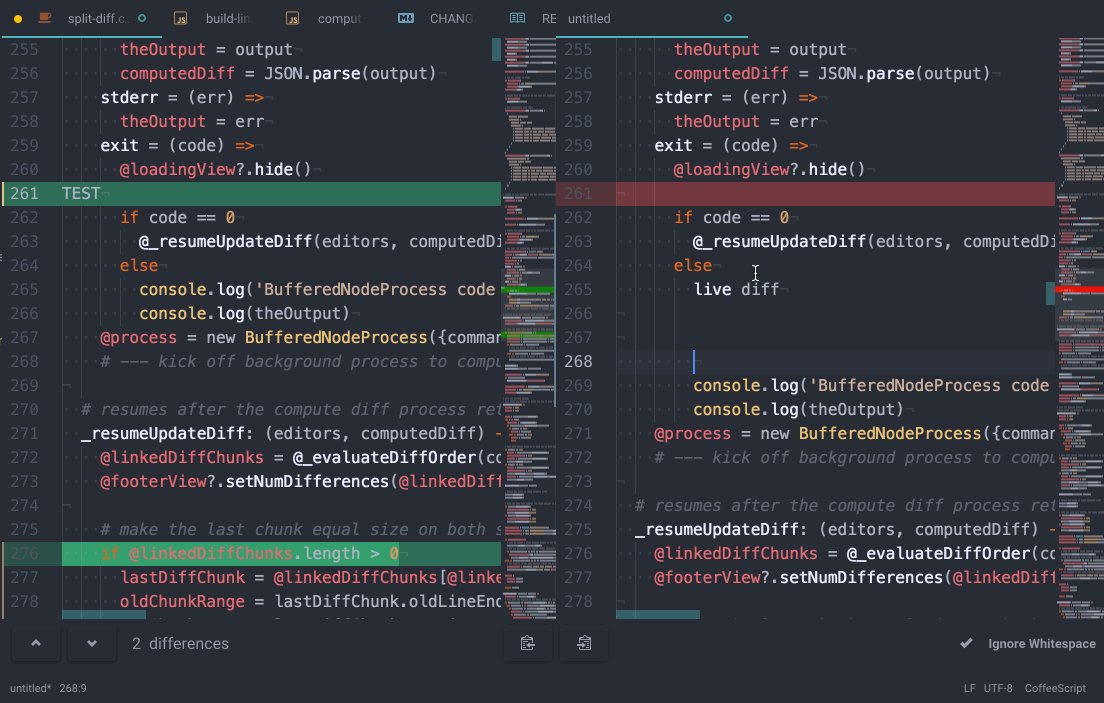
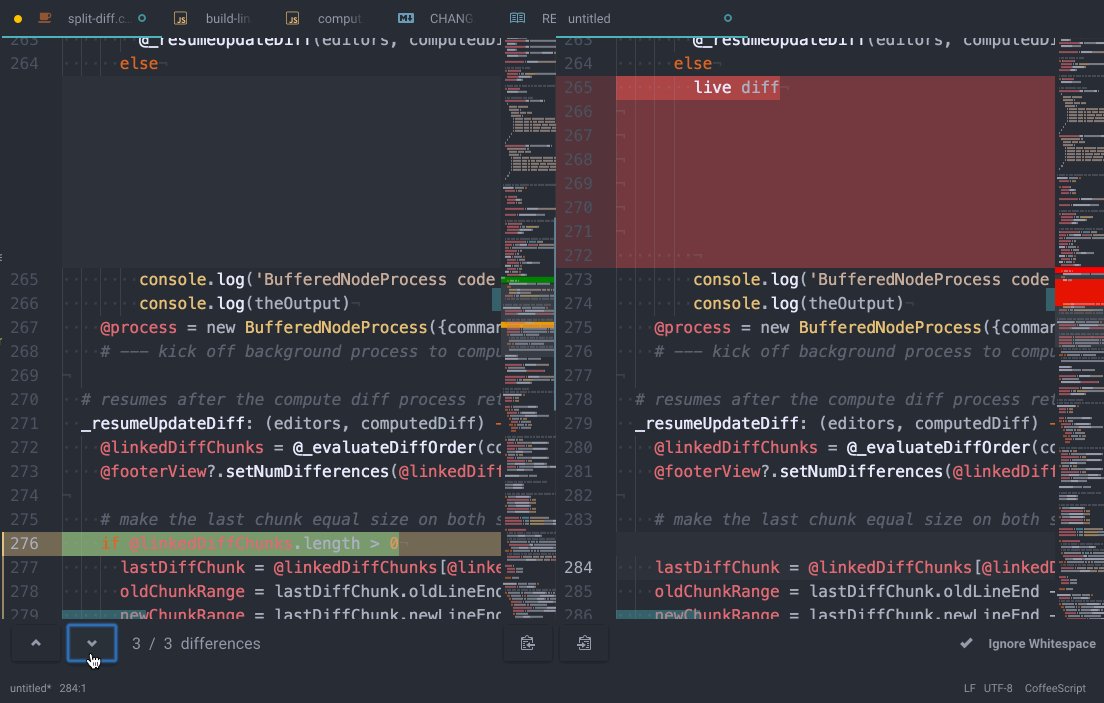
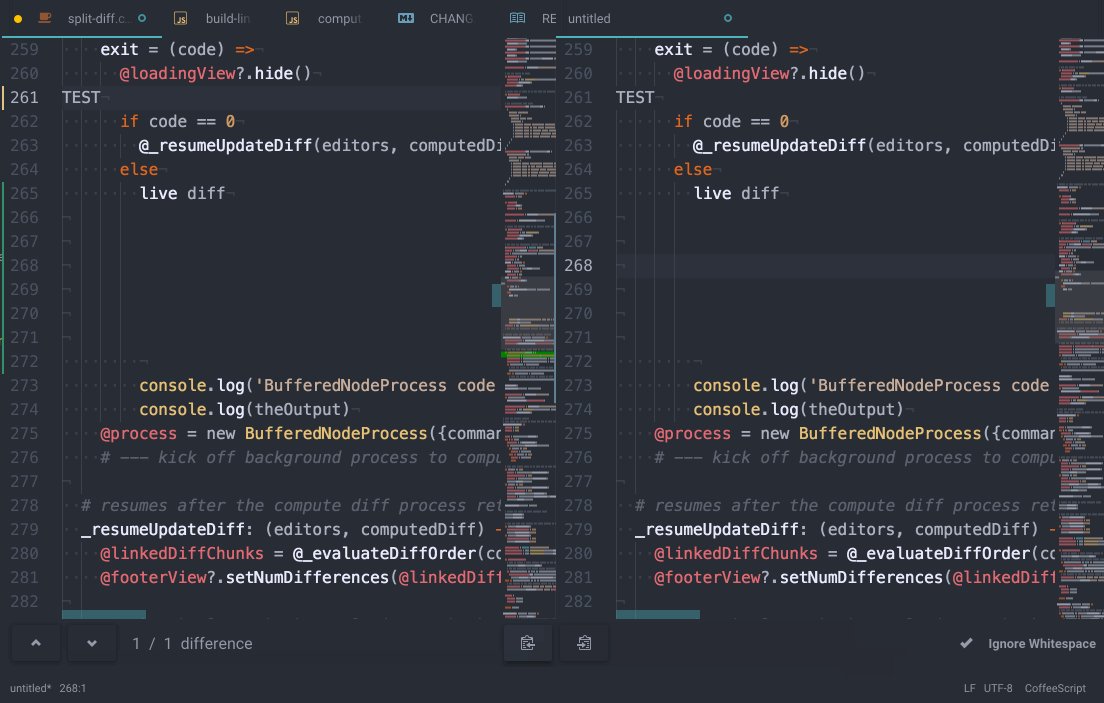
Split Diff – A split pane diff tool.

Sync Settings – Synchronize package settings, keymap and installed packages across devices.
Tree View Autoresize – Autoresize the tree view when opening/closing folders.

ZP ACF Snippets – This is a collection of Atom snippets for the Advanced Custom Fields WordPress plugin. Based on the Advanced Custom Fields Snippets for Sublime Text package.
Update: I have since added several more useful packages to my stack, including atom-html-preview, autocomplete-paths, git-time-machine, hyperlink-hyperclick, merge-conflicts, sublime-block-comment, more languages, and linters.
Back to home page
